👩💻 백엔드(Back-End)/Node js
다시 도전.. Flask 기본적인 웹 페이지 구축 (1)
징징알파카
2022. 11. 15. 14:44
728x90
반응형
221115 작성
<본 블로그는 wikidocs 의 블로그를 참고해서 공부하며 작성하였습니다 :-)>
01-6 클라이언트에서 서버로 데이터 보내기1
# html에 form태그를 작성 - post의 경우 name속성은 서버에서 사용할 변수명 또는 키 값이 됩니다. ```html Title …
wikidocs.net
🍑 프로젝트용 폴더 생성
- pip install virtualenv
- virtualenv venv
🍑 가상환경 활성화/비활성화
- windows : venv\Scripts\activate
- mac, linux : source venv\bin\activate 또는 source venv\Scripts\activate
🍑 플라스크 패키지 설치
- pip3 install flask
🍑 기본적인 웹페이지 구축

- main.js
- 현재 없음..
- style.css
h1{
color : blue;
}- index.html
<!-- 필요한 html 파일을 모아둘 예정 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>어서와 Flask는 처음이지?</h1>
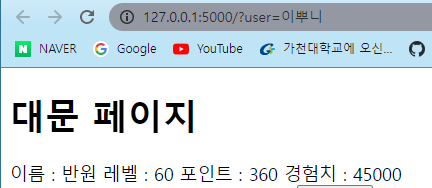
이름 : {{user}}
레벨 : {{data.level}}
포인트 : {{data.point}}
경험치 : {{data.exp}}
</body>
</html>- app.py
##### 실행시 서버가 가동될 파이썬 파일 #####
# app.py
from flask import Flask, render_template
#Flask 객체 인스턴스 생성
app = Flask(__name__)
@app.route('/') # 접속하는 url
# def index():
# return render_template('index.html')
def index():
return render_template('index.html',user="반원",data={'level':60,'point':360,'exp':45000})
if __name__=="__main__":
app.run(debug=True)
# host 등을 직접 지정하고 싶다면
# app.run(host="127.0.0.1", port="5000", debug=True)

🍑 결과

728x90
반응형