😎 공부하는 징징알파카는 처음이지?
웹페이지에 csv 파일 그래프 그리기 본문
728x90
반응형
<본 블로그는 huyle333님 의 블로그를 참고해서 공부하며 작성하였습니다 :-)>
https://github.com/huyle333/graphs-from-csv
GitHub - huyle333/graphs-from-csv: 2016 Example repository for creating website graphs with c3.js from CSV files.
2016 Example repository for creating website graphs with c3.js from CSV files. - GitHub - huyle333/graphs-from-csv: 2016 Example repository for creating website graphs with c3.js from CSV files.
github.com
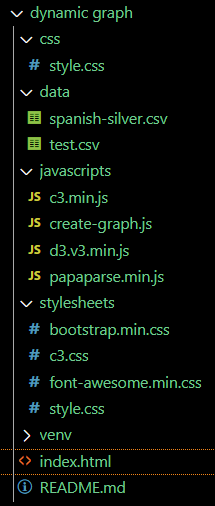
🍋 파일 구조

🍋 코드 수정
- 코드는 첨부 주소 git clone~
- css/style.css
.my-div {
font-size : 40px;
height : 200px;
text-align : center;
}- index.html
<!DOCTYPE html>
<html>
<head>
<title>Creating website graphs from CSV files</title>
<link rel='stylesheet' href='stylesheets/style.css' />
<link rel='stylesheet' href='stylesheets/bootstrap.min.css' />
<link rel='stylesheet' href='stylesheets/font-awesome.min.css' />
<!-- Load c3.css -->
<link href="stylesheets/c3.css" rel="stylesheet" type="text/css">
<!-- Load d3.js and c3.js -->
<script src="javascripts/d3.v3.min.js" charset="utf-8"></script>
<script src="javascripts/c3.min.js"></script>
<!-- Load papaparse.js -->
<script src="javascripts/papaparse.min.js"></script>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<br><br><br>
<div class='my-div'>
Anomaly Detection Graphs
</div>
<div class="container">
<div id="chart"></div>
</div>
<script src="javascripts/create-graph.js"></script>
</body>
</html>
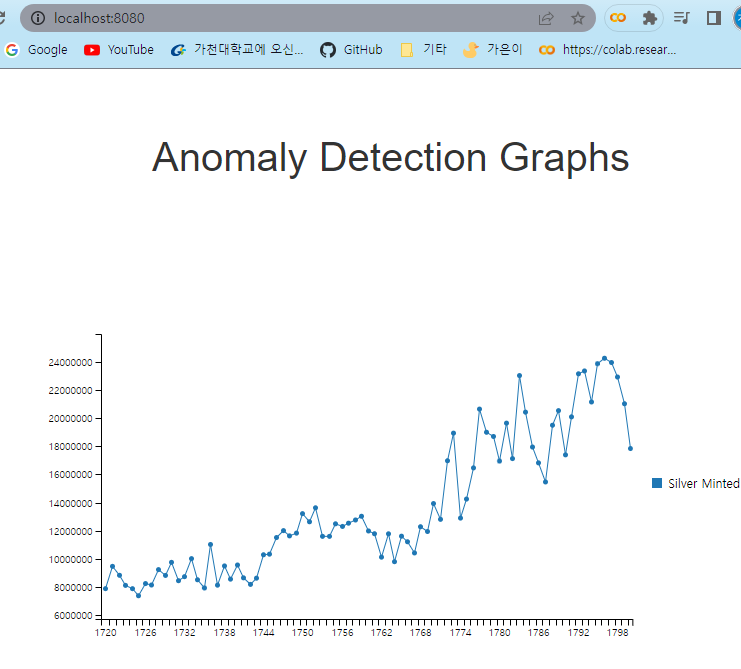
🍋 시각화
- python 에서 임시로 서버 열어준다
python -m SimpleHTTPServer 8080

아 왜.. . 제목만 바뀌냐................
728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
| 웹에서 그래프 만드는 d3.js 알아보기 (0) | 2022.11.21 |
|---|---|
| 웹에서 그래프 만드는 c3.js 알아보기 (0) | 2022.11.21 |
| 다시 도전.. Flask 웹 앱 서비스 만들기 (3) (0) | 2022.11.15 |
| 다시 도전.. Flask 서버에서 클라이언트로 데이터 보내기 (2) (0) | 2022.11.15 |
| 다시 도전.. Flask 기본적인 웹 페이지 구축 (1) (0) | 2022.11.15 |
Comments




