😎 공부하는 징징알파카는 처음이지?
[CRUD을 이용한 File upload Web] (8) Datatables 로 다음 페이지 이동하기 & user 데이터 html에 띄우기 본문
👩💻 백엔드(Back-End)/Node js
[CRUD을 이용한 File upload Web] (8) Datatables 로 다음 페이지 이동하기 & user 데이터 html에 띄우기
징징알파카 2023. 3. 11. 12:42728x90
반응형
<본 블로그는 DCodeMania 의 유튜브를 참고해서 공부하며 작성하였습니 :-)>
=> CRUD App With Image Upload Using NodeJs, ExpressJs, MongoDB & EJS Templating Engine
🥕 datatables
https://datatables.net/download/
: 검색기능, 총건수, 페이지당건수, 이전/다음 페이지 이동, 컬럼별 정렬, 필드 포맷, 왼쪽/가운데/오른쪽 정렬 등을 제공
🥕 CDN
: Content Delivery Nerwork의 약자
: 웹사이트의 접속자가 콘텐츠를 다운로드할 때 자동으로 가장 가까운 서버에서 다운로드할 수 있도록 하는 기술
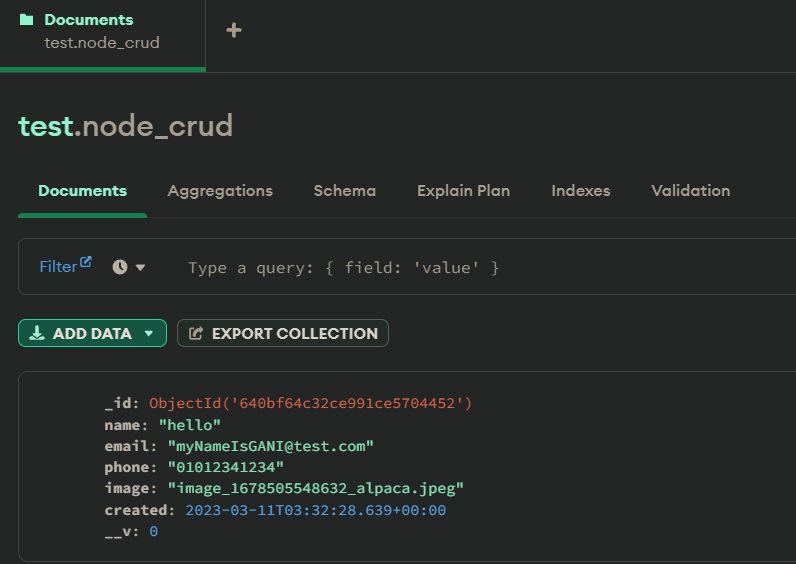
🥕 MongoDB에 user Data 넣어지고, html에 등록되는 과정

🐧 views/index.ejs
<%- include("layout/header") %>
<div class="container">
<div class="row my-4">
<div class="col-lg-12">
<!-- router 에 있는 locals.message 가져옴 -->
<!--
1. <% %> : EJS 에서 소스내 에서 실행되지만 보이지는 않는 태그
2. <%- %> : <% %> 태그와는 조금 다르게 HTML 코드를 날것(Raw)로 보임
3. <%= %> : 이스케이프 문자를 포함, 다른 페이지에서 받아온 데이터를 넣어줄 때
-->
<% if (message) { %>
<div class="alert alert-dismissible fade show alert-<%= message.type %>" role="alert">
<button class="btn-close" type="button" data-bs-dismiss="alert" aria-label="Close"></button>
<strong>
<%= message.message %>
</strong>
</div>
<% } %>
<div class="table-responsive">
<% if (users !="" ) { %>
<!-- 화면 크기에 따라 효과적으로 콘텐츠가 표시되도록 테이블을 조정 -->
<table class="table table-striped">
<!-- 테이블의 열의 머리글인 행들의 집합 -->
<thead class="table table-striped text-center my-3">
<tr class="table-dark">
<th>ID</th>
<th>Image</th>
<th>Name</th>
<th>E-mail</th>
<th>Phone</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<% users?.forEach((row, index)=> { %>
<tr class="align-middle">
<td>
<%= index %>
</td>
<td><img src="<%= row.image %>" width="50" class="img-thumbnail"></td>
<td>
<%= row.name %>
</td>
<td>
<%= row.email %>
</td>
<td>
<%= row.phone %>
</td>
<td>
<a href="/edit/<%= row._id %>" class="text-success"><i class="fas fa-edit fa-lg mx-1"></i></a>
<a href="/delete/<%= row._id %>" class="text-danger"><i
class="fas fa-trash fa-lg mx-1"></i></a>
</td>
</tr>
<% }) %>
</tbody>
</table>
<% } else { %>
<h1 class="text-center text-secondary mt-S">No users found in the databases!</h1>
<% } %>
</div>
</div>
</div>
</div>
<%- include("layout/footer") %>
🐧 views/layout/headr.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<%= title %>
</title>
<!-- 부트트랩 사용 -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-beta2/css/bootstrap.min.css"
integrity="sha512-aqT9YD5gLuLBr6ipQAS+72o5yHKzgZbGxEh6iY8lW/r6gG14e2kBTAJb8XrxzZrMOgSmDqtLaF76T0Z6YY2IHg=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"
integrity="sha512-HK5fgLBL+xu6dm/Ii3z4xhlSUyZgTT9tuc/hSrtw6uzJOvgRr2a9jyxxT1ely+B+xFAmJKVSTbpM/CuL7qxO8w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- 다음 페이지 이동하는 테이블 사용 -->
<link href="https://cdn.datatables.net/v/bs4/dt-1.13.3/datatables.min.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a href="/" class="navbar-brand"><i class="fas fa-code me-2"></i>GANI</a>
<button class="navbar-toggler" data-bs-target="#my-nav" data-bs-toggle="collapse" aria-controls="my-nav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="my-nav" class="collapse navbar-collapse">
<ul class="navbar-nav ms-auto">
<li class="nav-item active">
<a class="nav-link" href="/"><i class="fas fa-home me-1"></i>Home</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/add"><i class="fas fa-user-plus me-1"></i>Add user</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#"><i class="fas fa-globe me-1"></i>About</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#"><i class="fas fa-envelope me-1"></i>Contact</a>
</li>
</ul>
</div>
</div>
</nav>
🐧 views/layout/footer.ejs
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"
integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-beta2/js/bootstrap.bundle.min.js"
integrity="sha512-43iShtbiyImxjjU4a9rhXBy7eKtIsrpll8xKhe1ghKqh5NyfME8phZs5JRFZpRBe1si44WM3tNmnqMym7JRmDQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- 이전/다음 페이지 이동 -->
<script src="https://cdn.datatables.net/v/bs4/dt-1.13.3/datatables.min.js"></script>
<script>
// 표시된 테이블을 초기화표시된 테이블을 초기화 => 이전/다음 페이지 기능 해줌
$(document).ready(function () {
$("table").DataTable({
order: [0, "desc"]
});
});
</script>
</body>
</html>
🐧 routes/routes.js
const express = require("express");
const router = express.Router();
const User = require("../models/user");
const multer = require("multer");
// image upload
var storage = multer.diskStorage({
// 파일이 업로드될 경로 설정
destination: function (req, file, cb) {
cb(null, "./uploads");
},
// timestamp를 이용해 새로운 파일명 설정
filename: function (req, file, cb) {
cb(null, file.fieldname + "_" + Date.now() + "_" + file.originalname);
}
})
var upload = multer({
storage: storage,
}).single("image"); // 한 개의 이미지 처리
// Insert an user into database route
router.post("/add", upload, (req, res) => {
const user = new User({
name: req.body.name,
email: req.body.email,
phone: req.body.phone,
image: req.file.filename,
});
user.save().then((err) => {
// index.js 에 res.locals.message 있음
req.session.message = {
type: "success",
message: "User added successsfull!"
};
// 지정된 다른 URL로 재요청 (홈)
res.redirect("/");
}).catch((err) => {
res.json({ message: err.message, type: "danger" });
})
});
// Get all users route
router.get("/", (req, res) => {
// Query를 이용할 때 프로미스를 리턴받고 싶다면 exec() 메서드를 이용
// find()를 실행하여 Query의 인스턴스를 리턴
User.find({}).then((error, users) => {
res.render("index", {
title: "Home Page",
// 궁금 : 너 왜 error 잡히니?
users: error
});
}).catch((error) => {
res.json({ message: error.message });
});
});
router.get("/add", (req, res) => {
res.render("addUsers", { title: "Add users" });
})
module.exports = router;
🐧 index.js
// imports
require("dotenv").config();
const express = require("express");
const mongoose = require("mongoose");
const session = require("express-session");
// express-session
// 1. 파일에 저장
// 2. DB에 저장
// 3. Memory 에 저장
const app = express();
const PORT = process.env.PORT || 8000;
// Database 연결
mongoose.connect(process.env.MONGODB_URI, { useNewUrlParser: true, useUnifiedTopology: true }); // useNewUrlParser : 에러 방지
const db = mongoose.connection;
db.on("error", (error) => console.log(error));
db.once("open", () => console.log("💚 Connected to the database!"));
// Middleware 연결
app.use(express.urlencoded({ extended: false }));
app.use(express.json()); // JSON형태의 데이터를 해석
app.use(session({
secret: process.env.SECRET, // 암호화를 위한 keygen. 보통 env에 넣어서 전달
saveUninitialized: true, // 세션에 저장할 내역이 없더라도 처음부터 세션을 생성할지 설정
resave: false, // 세션을 언제나 저장할지 설정함
cookie: { // 쿠키의 유효시간
maxAge: 86400000, // 24 hours (= 24 * 60 * 60 * 1000 ms)
},
})
);
// 공통 EJS 파일(header나 footer)에서 사용할 데이터를 세팅
app.use((req, res, next) => {
// ejs 파일에서 사용하려면 'res.locals.변수명 = 값' 을 이용
res.locals.message = req.session.message;
delete req.session.message;
next(); // 앱 내의 그 다음 미들웨어 함수가 호출
});
// uploads 폴더의 사진 html에 보이게 하기
app.use(express.static("uploads"));
// set template engine
app.set("view engine", "ejs");
// router
app.use("", require("./routes/routes"));
app.get("/", (req, res) => {
res.send("Hello World");
});
app.listen(PORT, () => {
console.log(`server started at 🚀 http://localhost:${PORT}`);
});




근데 웃긴건 router 에서 user 정보 넘기는데 왜 error에서 user json 이 잡힐까~? ^_^


728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
| [CRUD을 이용한 File upload Web] (10) user 데이터 삭제하기 (0) | 2023.03.11 |
|---|---|
| [CRUD을 이용한 File upload Web] (9) user 데이터 수정하기 & 동기와 비동기 (0) | 2023.03.11 |
| [CRUD을 이용한 File upload Web] (7) router에 이미지 업로드 (multer) 시키고 메인 홈으로 redirect (0) | 2023.03.10 |
| [CRUD을 이용한 File upload Web] (6) ejs로 메인 상단 목록 틀 만들기 (0) | 2023.03.10 |
| [CRUD을 이용한 File upload Web] (5) ejs로 user 회원가입 폼 만들기 (0) | 2023.03.10 |
Comments




