😎 공부하는 징징알파카는 처음이지?
웹에서 그래프 만드는 Google Chart API 알아보기 본문
728x90
반응형
<본 블로그는 mrlee-sub 님 의 블로그를 참고해서 공부하며 작성하였습니다 :-)>
https://mrlee-sub.tistory.com/329
통계 데이터를 원형그래프(piechart)로 나타내기 (google chart api 연동)
구글api(google charts api)를 이용, 통계데이터를 나타낼 건데 먼저 google charts api사이트에 방문해서 어떤 소스인지 살펴봐야한다. 위의 소스를 그대로 갖고오되 데이터값을 조금 바꿔보았다. 여기
mrlee-sub.tistory.com
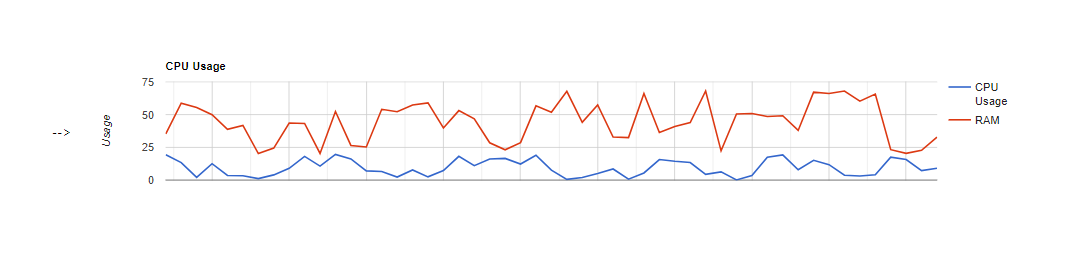
🎺 Real Time graph
💎 chart 예시
https://webdeasy.de/en/javascript-real-time-charts/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#chart_div {
width: 1200px;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<!-- CONTAINER FOR CHART -->
<div id="chart_div"></div>
<script
type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"
></script>
<script>
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'line'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Time', 'CPU Usage', 'RAM'],
[0, 0, 0],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};
// draw chart on load
let chart = new google.visualization.LineChart(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random() * 20;
let randomRAM = Math.random() * 50 + 20;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.addRow([index, randomCPU, randomRAM]);
chart.draw(data, options);
index++;
}, 100);
}
</script>
</body>
</html>
1) 구글api 구현을 위한 기본소스를 불러오기
src="https://www.gstatic.com/charts/loader.js"2) 실제 데이터에 들어가는 것을 넣기
let data = google.visualization.arrayToDataTable([
['Time', 'CPU Usage', 'RAM'],
[0, 0, 0],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};3) chart라는 오브젝트가 구현될 장소를 만들기
<!-- CONTAINER FOR CHART -->
<div id="chart_div"></div>
728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
| HTML에서 Python을 사용할 수 있는 PyScript (1) (0) | 2022.11.25 |
|---|---|
| 웹에서 그래프 만드는 Plot.js 알아보기 (0) | 2022.11.22 |
| 웹에서 그래프 만드는 d3.js 알아보기 (0) | 2022.11.21 |
| 웹에서 그래프 만드는 c3.js 알아보기 (0) | 2022.11.21 |
| 웹페이지에 csv 파일 그래프 그리기 (0) | 2022.11.17 |
Comments




