😎 공부하는 징징알파카는 처음이지?
[Login & Register authentication with Node js] (7) 패스워드 해시함수 & 메시지 출력 by session, bcrypt 본문
👩💻 백엔드(Back-End)/Node js
[Login & Register authentication with Node js] (7) 패스워드 해시함수 & 메시지 출력 by session, bcrypt
징징알파카 2023. 3. 18. 01:06728x90
반응형
<본 블로그는 Traversy Media 의 유튜브를 참고해서 공부하며 작성하였습니다 :-)>
=> Node.js With Passport Authentication | Full Project
=> authentication app with login, register and access control using Node.js, Express, Passport, Mongoose
🥕 패스워드 해시함수
bcrypt
: hash 함수를 이용해 정보를 암호화 할 수 있도록 해주는 Node.js 패키지
// bcrypt 불러오기 - commonjs
const bcrypt = require("bcrypt")
// 해시 함수로 비밀번호 암호화해서 변수에 저장하기
const encrypted = bcrypt.hash("비밀번호", 해시함수 반복 횟수)
🥕 redirect 와 render 차이
res.redirect(주소)
: 리다이렉트할 주소와 함께 응답을 보냄
res.render(뷰, 데이터)
: 템플릿 엔진을 사용하여 뷰를 렌더링
🥕 flash
: 한 번 출력되고 사라지는 메시지
: session 보다 아래쪽에서 미들웨어를 설치
: flash 메시지는 Queue처럼 데이터를 꺼내는 즉시, session에서 삭제
🥕 Express session
: Express 프레임워크에서 세션을 관리하기 위한 미들웨어
: Server에서 Client에게 쿠키로 sessionID를 발급해주고,
: 이 쿠키를 통해 Server에 접속하면 sessionID값을 활용해 어떤 Client인지 식별하고 관련 정보를 제공
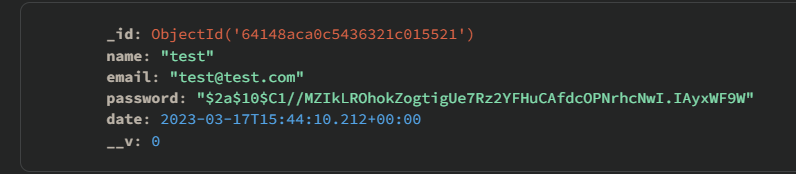
🥕 회원가입 시 비밀번호 hash 함수를 통해 변경 & 세션 관리할 sessionId 발급

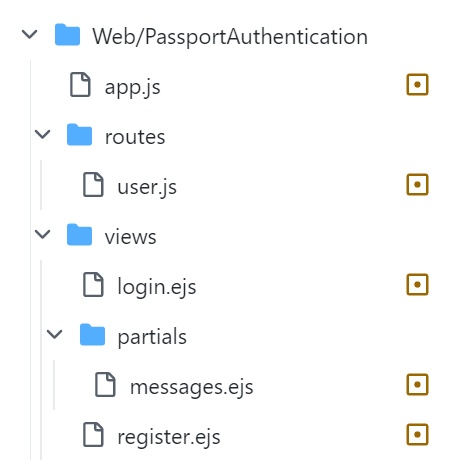
🐧 app.js
const express = require("express");
const expressLayouts = require("express-ejs-layouts");
const mongoose = require("mongoose");
const flash = require("connect-flash");
const session = require("express-session");
require("dotenv").config();
const app = express();
// DB config
const db = process.env.MONGODB_URI;
// connect to Mongo
mongoose.connect(db, {
useNewUrlParser: true, // useNewUrlParser : 에러 방지
useUnifiedTopology: true
})
.then(() => console.log("💚MongoDB Connected..."))
.catch(err => console.log(err));
// ejs 미들웨어
app.use(expressLayouts);
// express 의 view 엔진을 ejs 로 세팅
app.set("view engine", "ejs");
// Bodyparser
// express서버로 POST요청을 할 때 input태그의 value를 전달
// URL-encoded 형식의 문자열로 넘어오기 때문에 객체로의 변환 필요
app.use(express.urlencoded({ extended: false }));
// Express session
// Express 프레임워크에서 세션을 관리하기 위한 미들웨어
// Server에서 Client에게 쿠키로 sessionID를 발급해주고,
// 이 쿠키를 통해 Server에 접속하면 sessionID값을 활용해 어떤 Client인지 식별하고 관련 정보를 제공
app.use(session({
secret: 'secret',
resave: true,
saveUninitialized: true,
}));
// Connect flash
// 한 번 출력되고 사라지는 메시지
// session 보다 아래쪽에서 미들웨어를 설치
// flash 메시지는 Queue처럼 데이터를 꺼내는 즉시, session에서 삭제
app.use(flash());
// Global Vars
app.use((req, res, next) => {
// res.locals : 뷰를 렌더링하는 기본 콘텍스트를 포함하는 객체
res.locals.success_msg = req.flash("success_msg");
res.locals.error_msg = req.flash("error_msg");
next();
});
// muploads 폴더의 사진 html에 보이게 하기g
app.use(express.static('public'));
// Routes
app.use("/", require("./routes/index"));
app.use("/users", require("./routes/user"));
const PORT = process.env.PORT || 8000;
app.listen(PORT, console.log(`🚀Server started on port http://localhost:${PORT}`));
🐧 routes/user.js
const express = require("express");
const router = express.Router();
const bcrypt = require("bcryptjs");
// user model
const User = require("../models/User");
// Login Page
router.get("/login", (req, res) => {
res.render("login");
});
// Register Page
router.get("/register", (req, res) => {
res.render("register");
});
// Register Handle
router.post('/register', (req, res) => {
const { name, email, password, password2 } = req.body;
let errors = [];
if (!name || !email || !password || !password2) {
errors.push({ msg: 'Please enter all fields' });
}
if (password != password2) {
errors.push({ msg: 'Passwords do not match' });
}
if (password.length < 6) {
errors.push({ msg: 'Password must be at least 6 characters' });
}
if (errors.length > 0) {
res.render('register', {
errors,
name,
email,
password,
password2
});
} else {
// validation pass
User.findOne({ emil: email })
.then(user => {
// email을 찾았는데 만약에 user가 있다면
if (user) {
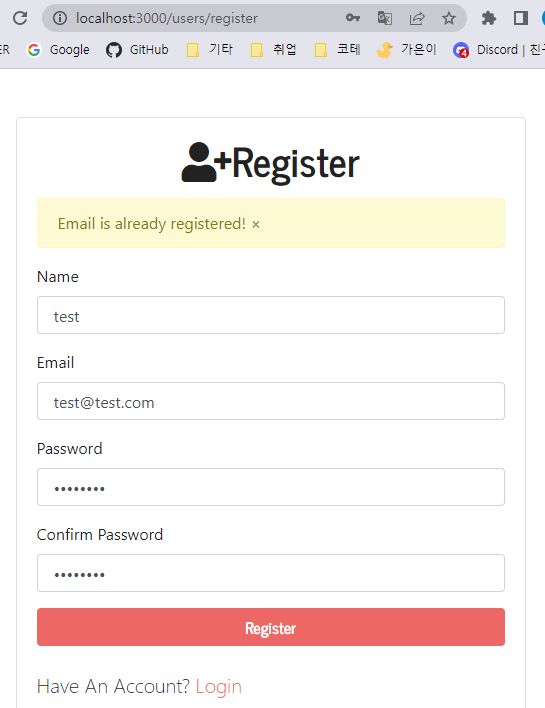
errors.push({ msg: "Email is already registered!" });
res.render('register', {
errors,
name,
email,
password,
password2
});
} else {
// 회원가입된 email이 없다면
const newUser = new User({
name,
email,
password
});
console.log(newUser);
// hash password
bcrypt.genSalt(10, (err, salt) =>
bcrypt.hash(newUser.password, salt, (err, hash) => {
if (err) throw err;
// Set password to hased
newUser.password = hash;
console.log("hi");
// save user
newUser.save()
.then(user => {
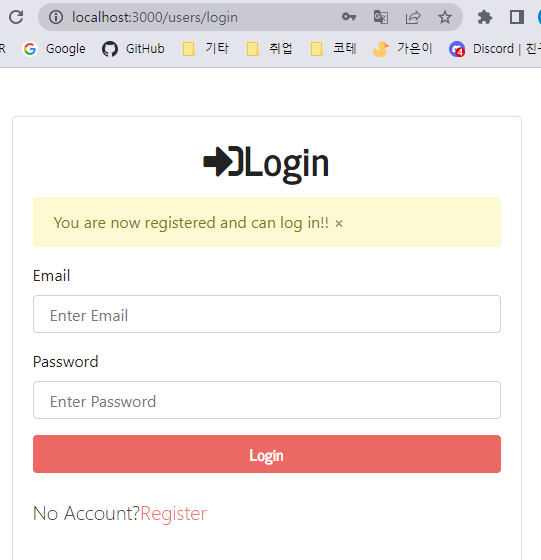
req.flash("success_msg", "You are now registered and can log in!!");
res.redirect('/users/login');
})
.catch(err => console.log(err));
}))
}
});
}
});
module.exports = router;
🐧 views/login.ejs
<div class="row mt-5">
<div class="col-md-6 m-auto">
<div class="card card-body">
<h1 class="text-center mb-3"><i class="fas fa-sign-in-alt"></i>Login</h1>
<%-include('./partials/messages.ejs') %>
<form action="/users/login" method="POST">
<div class="form-group">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
class="form-control"
placeholder="Enter Email"
/>
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
name="password"
class="form-control"
placeholder="Enter Password"
/>
</div>
<button type="submit" class="btn btn-primary btn-block">Login</button>
</form>
<p class="lead mt-4">No Account?<a href="/users/register">Register</a>
</p>
</div>
</div>
</div>
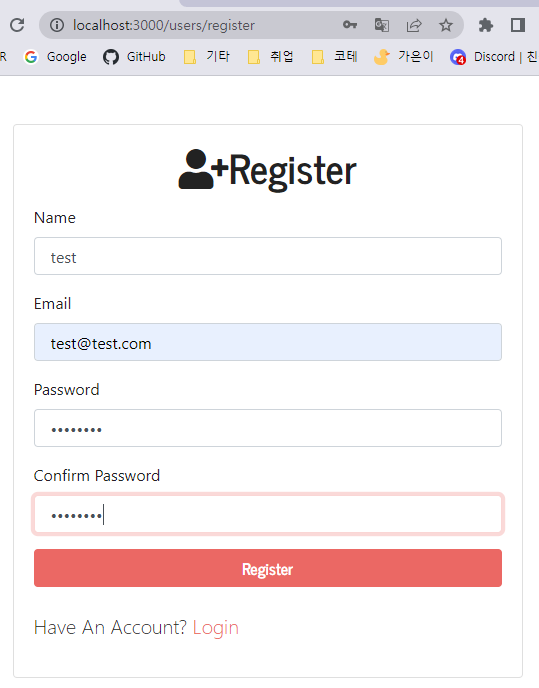
🐧 views/register.ejs
<div class="row mt-5">
<div class="col-md-6 m-auto">
<div class="card card-body">
<h1 class="text-center mb-3"><i class="fas fa-user-plus"></i>Register</h1>
<%-include('./partials/messages.ejs') %>
<!-- POST로 받아요 -->
<form action="/users/register" method="POST">
<div class="form-group">
<label for="name">Name</label>
<input
type="name"
id="name"
name="name"
class="form-control"
placeholder="Enter Name"
value="<%= typeof name != 'undefined' ? name : '' %>" />
</div>
<div class="form-group">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
class="form-control"
placeholder="Enter Email"
value="<%= typeof email != 'undefined' ? email : '' %>" />
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
name="password"
class="form-control"
placeholder="Create Password"
value="<%= typeof password != 'undefined' ? password : '' %>" />
</div>
<div class="form-group">
<label for="password2">Confirm Password</label>
<input
type="password"
id="password2"
name="password2"
class="form-control"
placeholder="Confirm Password"
value="<%= typeof password2 != 'undefined' ? password2 : '' %>" />
</div>
<button type="submit" class="btn btn-primary btn-block">
Register
</button>
</form>
<p class="lead mt-4">Have An Account? <a href="/users/login">Login</a></p>
</div>
</div>
</div>
🐧 views/partials/messages.ejs
<% if(typeof errors !="undefined" ) { %>
<% errors.forEach(function(error) { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= error.msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% }); %>
<% } %>
<% if(success_msg != "") { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= success_msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% } %>
<% if(error_msg != "") { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= error_msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% } %>




728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
Comments




