😎 공부하는 징징알파카는 처음이지?
[Login & Register authentication with Node js] (9) 최종 코드안 본문
👩💻 백엔드(Back-End)/Node js
[Login & Register authentication with Node js] (9) 최종 코드안
징징알파카 2023. 3. 20. 00:58728x90
반응형
<본 블로그는 Traversy Media 의 유튜브를 참고해서 공부하며 작성하였습니다 :-)>
=> Node.js With Passport Authentication | Full Project
=> authentication app with login, register and access control using Node.js, Express, Passport, Mongoose
🥕 passport를 사용하여 로그인, 회원가입 기능을 구현하고 auth 인증까지 완료하기
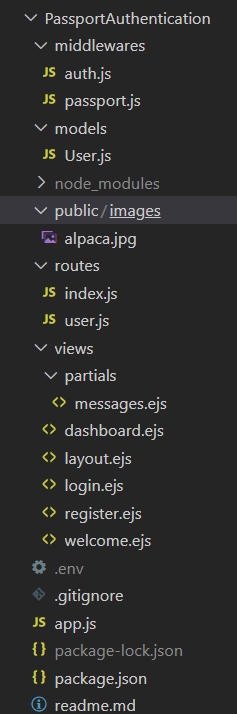
참고 : https://github.com/gani0325/2023/tree/main/Web/PassportAuthentication

🐧 middlewares/auth.js
module.exports = {
ensureAuthenticated: (req, res, next) => {
if (req.isAuthenticated()) {
return next();
}
req.flash("error_msg", "Plz, log in to view this resource!");
res.redirect("/users/login");
}
}
🐧 middlewares/passport.js
// 인증 요청을 처리해주는 Node.js의 인증 미들웨어
const LocalStrategy = require("passport-local").Strategy;
const mongoose = require("mongoose");
const bcrypt = require("bcryptjs");
// Load user model
const User = require("../models/User");
module.exports = (passport) => {
passport.use(
new LocalStrategy({ usernameField: "email" }, (email, password, done) => {
// Match User
User.findOne({ email: email })
.then(user => {
// user 가 없다면 done
if (!user) {
return done(null, false, { message: "That email is not registered!" });
}
// Match password (기존 비밀번호와 입력한 비밀번호 체크)
bcrypt.compare(password, user.password, (err, isMatch) => {
if (err) throw err;
if (isMatch) {
return done(null, user);
} else {
return done(null, false, { message: "Email or Password is incorrect!" });
}
});
})
.catch(err => console.log(err));
})
);
// login이 최초로 성공했을 때만 호출되는 함수
// done(null, user.id)로 세션을 초기화
passport.serializeUser(function (user, cb) {
process.nextTick(function () {
return cb(null, user);
});
});
// 사용자가 페이지를 방문할 때마다 호출되는 함수
// done(null, id)로 사용자의 정보를 각 request의 user 변수에 넣음
passport.deserializeUser(function (user, cb) {
process.nextTick(function () {
return cb(null, user);
});
});
}
🐧 models/User.js
const mongoose = require("mongoose");
const UserSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
email: {
type: String,
required: true
},
password: {
type: String,
required: true
},
date: {
type: Date,
default: Date.now
}
}, { collection: 'Passport' });
const User = mongoose.model("User", UserSchema);
module.exports = User;
🐧 public/images/image.jpg

🐧 routes/index.js
const express = require("express");
const router = express.Router();
const { ensureAuthenticated } = require("../middlewares/auth");
// Main page
router.get("/", (req, res) => {
// rednering 할 때 view의 파일 이름 써야됨
res.render("welcome");
});
// dashboard
router.get("/dashboard", ensureAuthenticated, (req, res) => {
// rendering 할 때 view의 파일 이름 써야됨
res.render("dashboard", {
name : req.user.name
});
});
module.exports = router;
🐧 routes/user.js
const express = require("express");
const router = express.Router();
const bcrypt = require("bcryptjs");
const passport = require("passport");
// user model
const User = require("../models/User");
// Login Page
router.get("/login", (req, res) => {
res.render("login");
});
// Register Page
router.get("/register", (req, res) => {
res.render("register");
});
// Register Handle
router.post('/register', (req, res) => {
const { name, email, password, password2 } = req.body;
let errors = [];
if (!name || !email || !password || !password2) {
errors.push({ msg: 'Please enter all fields' });
}
if (password != password2) {
errors.push({ msg: 'Passwords do not match' });
}
if (password.length < 6) {
errors.push({ msg: 'Password must be at least 6 characters' });
}
if (errors.length > 0) {
res.render('register', {
errors,
name,
email,
password,
password2
});
} else {
// validation pass
User.findOne({ email: email })
.then(user => {
// email을 찾았는데 만약에 user가 있다면
if (user) {
errors.push({ msg: "Email is already registered!" });
res.render('register', {
errors,
name,
email,
password,
password2
});
} else {
// 회원가입된 email이 없다면
const newUser = new User({
name,
email,
password
});
console.log(newUser);
// hash password
bcrypt.genSalt(10, (err, salt) =>
bcrypt.hash(newUser.password, salt, (err, hash) => {
if (err) throw err;
// Set password to hased
newUser.password = hash;
// save user
newUser.save()
.then(user => {
req.flash("success_msg", "You are now registered and can log in!!");
res.redirect('/users/login');
})
.catch(err => console.log(err));
}))
}
});
}
});
// Login handle
router.post("/login", (req, res, next) => {
passport.authenticate("local", {
// 성공하면 메인으로
successRedirect : "/dashboard",
// 실패하면 다시 로그인
failureRedirect : "/users/login",
failureFlash : true
}) (req, res, next);
});
// Logout handle
router.get('/logout', (req, res, next) => {
req.logOut(err => {
if (err) {
return next(err);
} else {
console.log('로그아웃됨.');
req.flash("success-msg", "You are logged out!");
res.redirect("/users/login");
}
});
});
module.exports = router;
🐧 views/partials/messages.ejs
<% if(typeof errors !="undefined" ) { %>
<% errors.forEach(function(error) { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= error.msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% }); %>
<% } %>
<% if(success_msg != "") { %>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<%= success_msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% } %>
<% if(error_msg != "") { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= error_msg %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% } %>
<% if(error != "") { %>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<%= error %>
<button type="button" class="close" data-bs-dismiss="alert" aria-label="Close"></button>
<span aria-hidden="true">×</span>
</div>
<% } %>
🐧 views/dashboard.ejs
<h1 class="mt-4">Dashboard</h1>
<p class="lead mb-3">Welcome User! <%= name %></p>
<a href="/users/logout" class="btn btn-secondary">Logout</a>
🐧 views/layout.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"
integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
<link rel="stylesheet" href="https://bootswatch.com/4/journal/bootstrap.min.css" />
<title>Node.js 로 로그인 및 회원가입</title>
</head>
<body>
<div class="container">
<%- body %>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
</body>
</html>
🐧 views/login.ejs
<div class="row mt-5">
<div class="col-md-6 m-auto">
<div class="card card-body">
<h1 class="text-center mb-3"><i class="fas fa-sign-in-alt"></i>Login</h1>
<%-include('./partials/messages.ejs') %>
<form action="/users/login" method="POST">
<div class="form-group">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
class="form-control"
placeholder="Enter Email"
/>
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
name="password"
class="form-control"
placeholder="Enter Password"
/>
</div>
<button type="submit" class="btn btn-primary btn-block">Login</button>
</form>
<p class="lead mt-4">No Account? <a href="/users/register">Register</a>
</p>
</div>
</div>
</div>
🐧 views/register.ejs
<div class="row mt-5">
<div class="col-md-6 m-auto">
<div class="card card-body">
<h1 class="text-center mb-3"><i class="fas fa-user-plus"></i>Register</h1>
<%-include('./partials/messages.ejs') %>
<!-- POST로 받아요 -->
<form action="/users/register" method="POST">
<div class="form-group">
<label for="name">Name</label>
<input
type="name"
id="name"
name="name"
class="form-control"
placeholder="Enter Name"
value="<%= typeof name != 'undefined' ? name : '' %>" />
</div>
<div class="form-group">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
class="form-control"
placeholder="Enter Email"
value="<%= typeof email != 'undefined' ? email : '' %>" />
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
name="password"
class="form-control"
placeholder="Create Password"
value="<%= typeof password != 'undefined' ? password : '' %>" />
</div>
<div class="form-group">
<label for="password2">Confirm Password</label>
<input
type="password"
id="password2"
name="password2"
class="form-control"
placeholder="Confirm Password"
value="<%= typeof password2 != 'undefined' ? password2 : '' %>" />
</div>
<button type="submit" class="btn btn-primary btn-block">
Register
</button>
</form>
<p class="lead mt-4">Have An Account? <a href="/users/login">Login</a></p>
</div>
</div>
</div>
🐧 views/welcome.ejs
<div class="row mt-5">
<div class="col-md-6 m-auto">
<div class="card card-body text-center">
<!-- app.js 에서 express.static 미들웨어 함수에 전달하면 파일의 직접적인 제공을 시작 -->
<center><img src="/images/alpaca.jpg" width="100px" height="100px"></center>
<p style="margin-top: 16px;">로그인 & 회원가입</p>
<a href="/users/register" class="btn btn-primary btn-block mb-2">Register</a>
<a href="/users/login" class="btn btn-secondary btn-block">Login</a>
</div>
</div>
</div>
🐧 app.js
const express = require("express");
const expressLayouts = require("express-ejs-layouts");
const mongoose = require("mongoose");
const flash = require("connect-flash");
const session = require("express-session");
const passport = require("passport");
const app = express();
require("dotenv").config();
require("./middlewares/passport")(passport);
// DB config
const db = process.env.MONGODB_URI;
// connect to Mongo
mongoose.connect(db, {
useNewUrlParser: true, // useNewUrlParser : 에러 방지
useUnifiedTopology: true
})
.then(() => console.log("💚MongoDB Connected..."))
.catch(err => console.log(err));
// ejs 미들웨어
app.use(expressLayouts);
// express 의 view 엔진을 ejs 로 세팅
app.set("view engine", "ejs");
// Bodyparser
// express서버로 POST요청을 할 때 input태그의 value를 전달
// URL-encoded 형식의 문자열로 넘어오기 때문에 객체로의 변환 필요
app.use(express.urlencoded({ extended: false }));
// Express session
// Express 프레임워크에서 세션을 관리하기 위한 미들웨어
// Server에서 Client에게 쿠키로 sessionID를 발급해주고,
// 이 쿠키를 통해 Server에 접속하면 sessionID값을 활용해 어떤 Client인지 식별하고 관련 정보를 제공
app.use(session({
secret: 'secret',
resave: true,
saveUninitialized: true,
}));
// passport 초기화 및 session 연결 미들웨어
app.use(passport.authenticate('session'));
app.use(passport.initialize());
app.use(passport.session());
// Connect flash
// 한 번 출력되고 사라지는 메시지
// session 보다 아래쪽에서 미들웨어를 설치
// flash 메시지는 Queue처럼 데이터를 꺼내는 즉시, session에서 삭제
app.use(flash());
// Global Vars
app.use((req, res, next) => {
// res.locals : 뷰를 렌더링하는 기본 콘텍스트를 포함하는 객체
res.locals.success_msg = req.flash("success_msg");
res.locals.error_msg = req.flash("error_msg");
res.locals.error = req.flash("error");
next();
});
// uploads 폴더의 사진 html에 보이게 하기g
app.use(express.static('public'));
// Routes
app.use("/", require("./routes/index"));
app.use("/users", require("./routes/user"));
const PORT = process.env.PORT || 8000;
app.listen(PORT, console.log(`🚀Server started on port http://localhost:${PORT}`));
🐧 .env
APPLICATION_NAME=gani
PORT=3000
MONGODB_URI=mongodb+srv://~~~
SECRET=jVTKzz8w1@k^Lrvm*52w
🐧 package.json
{
"name": "passportauthentication",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"start": "node app.js",
"dev": "nodemon app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"bcryptjs": "^2.4.3",
"connect-flash": "^0.1.1",
"dotenv": "^16.0.3",
"ejs": "^3.1.9",
"express": "^4.18.2",
"express-ejs-layouts": "^2.5.1",
"express-session": "^1.17.3",
"mongoose": "^7.0.1",
"passport": "^0.6.0",
"passport-local": "^1.0.0"
},
"devDependencies": {
"nodemon": "^2.0.21"
}
}
728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
Comments




