😎 공부하는 징징알파카는 처음이지?
[E-Commerce App with Fullstack] (2) MongoDB Setup & Register API 본문
👩💻 백엔드(Back-End)/Node js
[E-Commerce App with Fullstack] (2) MongoDB Setup & Register API
징징알파카 2023. 4. 28. 18:44728x90
반응형
<본 블로그는 Techinfo YT 의 유튜브를 참고해서 공부하며 작성하였습니다 :-)>
=> Mern stack Ecommerce App Lets Build And Deploy Mern Stack Project full-stack development
☘️ MongoDB Setup
💚 config/db.js
import mongoose from "mongoose";
import colors from "colors";
const connectDB = async () => {
try {
const conn = await mongoose.connect(process.env.MONGODB_URI);
console.log(
`Connected To Mongodb Database ${conn.connection.host}`.bgMagenta.white
);
} catch (error) {
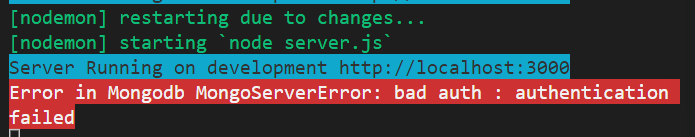
console.log(`Error in Mongodb ${error}`.bgRed.white);
}
};
export default connectDB;
☘️ auth Model Setup
💚 models/User.js
import mongoose from "mongoose";
const userSchema = new mongoose.Schema(
{
name: {
type: String,
required: true,
trim: true,
},
email: {
type: String,
required: true,
unique: true,
},
password: {
type: String,
required: true,
},
phone: {
type: String,
required: true,
},
address: {
type: String,
required: true,
},
role: {
type: Number,
default: 0,
},
},
{
timestamps: true,
}
);
export default mongoose.model("users", userSchema);
☘️ Hashing Password
💚 npm i bcrypt
💚 helpers/authHelper.js
import bcrypt from "bcrypt";
export const haspPassword = async (password) => {
try {
const salt = 10;
const hashedPassword = await bcrypt.hash(password, salt);
return hashedPassword;
} catch (error) {
console.log(error);
}
};
export const comparePassword = async (password, hashedPassword) => {
return bcrypt.compare(password, hashedPassword);
};
💚 controllers/authController.js
import { hashPassword } from "../helpers/authHelper.js";
import User from "../models/User.js";
export const registerController = async (req, res) => {
try {
const { name, email, password, phone, address } = req.body;
// validation
if (!name) {
return res.send({ error: "Name is required!" });
}
if (!email) {
return res.send({ error: "email is required!" });
}
if (!password) {
return res.send({ error: "password is required!" });
}
if (!phone) {
return res.send({ error: "phone is required!" });
}
if (!address) {
return res.send({ error: "address is required!" });
}
// check user
const existingUser = await User.findOne({ email });
// existing user
if (existingUser) {
return res.status(200).send({
success: true,
message: "Already Register please login!",
});
}
// register user
const hashedPassword = await hashPassword(password);
// save
const user = new User({
name,
email,
phone,
address,
password: hashedPassword,
}).save();
res.status(201).send({
success: true,
message: "User Register Successfully",
user,
});
} catch (error) {
console.log(error);
res.status(500).send({
success: false,
message: "Error in Registeration",
error,
});
}
};
💚routes/authRouter.js
import express from "express";
// router object
const router = express.Router();
import { registerController } from "../controllers/authController.js";
// routing
// REGISTER || METHOD POST
router.post("/register", registerController);
export default router;
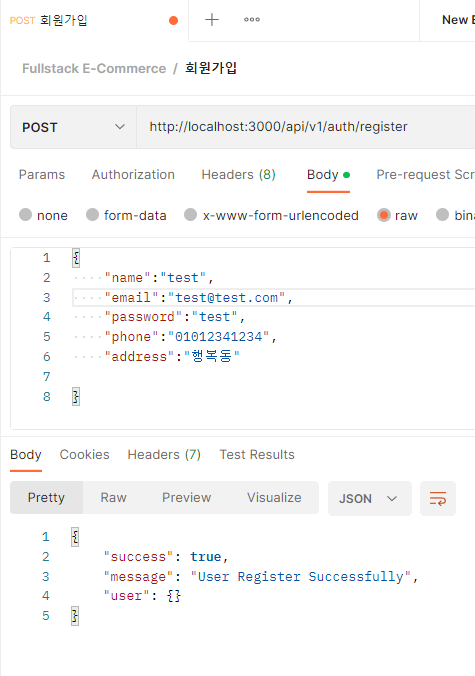
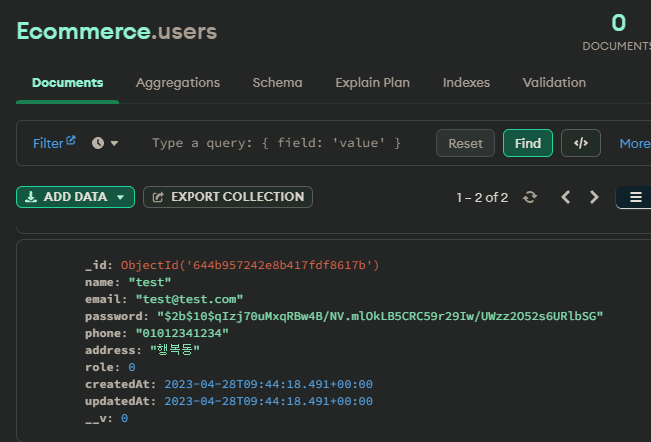
☘️ Postman 으로 DB 들어오는 거 확인하기
💚 server.js
import express from "express";
import colors from "colors";
import dotenv from "dotenv";
import morgan from "morgan";
import connectDB from "./config/db.js";
// router
import authRouter from "./routes/authRouter.js";
// configure env
dotenv.config();
// Databse config
connectDB();
// rest object
const app = express();
// middlewares
app.use(express.json());
app.use(morgan("dev"));
// routes
app.use("/api/v1/auth", authRouter);
// rest api
app.get("/", (req, res) => {
res.send("<h>Welcome ecommerce app</h>");
});
// PORT
const PORT = process.env.PORT || 8000;
// run listen
app.listen(PORT, () => {
console.log(
`Server Running on ${process.env.DEV_MODE} http://localhost:${PORT}`.bgCyan
.white
);
});

728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
| [E-Commerce App with Fullstack] (4) Admin Check (0) | 2023.04.30 |
|---|---|
| [E-Commerce App with Fullstack] (3) Login API (0) | 2023.04.30 |
| [E-Commerce App with Fullstack] (1) 기본 환경 세팅하기 (0) | 2023.04.28 |
| [Express 웹 서버 만들기] (3) Router 객체로 라우팅 분리하기 (0) | 2023.04.27 |
| [Express 웹 서버 만들기] (2) 미들웨어 종류 & multer 사용하기 (0) | 2023.04.27 |
Comments




