😎 공부하는 징징알파카는 처음이지?
[E-Commerce App with Fullstack] (3) Login API 본문
728x90
반응형
<본 블로그는 Techinfo YT 의 유튜브를 참고해서 공부하며 작성하였습니다 :-)>
=> Mern stack Ecommerce App Lets Build And Deploy Mern Stack Project full-stack development
☘️ Login API
서버가 로그인을 완료한 클라이언트에게 발급해주는 긴 문자열
사용자의 인증/인가 정보가 담겨있음
npm install jsonwebtoken
💚 controllers/authController.js
import JWT from "jsonwebtoken";
import { comparePassword, hashPassword } from "../helpers/authHelper.js";
import User from "../models/User.js";
// POST REGISTER
export const registerController = async (req, res) => {
try {
const { name, email, password, phone, address } = req.body;
// validation
if (!name) {
return res.send({ error: "Name is required!" });
}
if (!email) {
return res.send({ error: "email is required!" });
}
if (!password) {
return res.send({ error: "password is required!" });
}
if (!phone) {
return res.send({ error: "phone is required!" });
}
if (!address) {
return res.send({ error: "address is required!" });
}
// check user
const existingUser = await User.findOne({ email });
// existing user
if (existingUser) {
return res.status(200).send({
success: true,
message: "Already Register please login!",
});
}
// register user
const hashedPassword = await hashPassword(password);
// save
const user = new User({
name,
email,
phone,
address,
password: hashedPassword,
}).save();
res.status(201).send({
success: true,
message: "User Register Successfully",
user,
});
} catch (error) {
console.log(error);
res.status(500).send({
success: false,
message: "Error in Registeration",
error,
});
}
};
// POST LOGIN
export const loginController = async (req, res) => {
try {
const { email, password } = req.body;
// validation
if (!email || !password) {
return res.send({ error: "Invalid email or password" });
}
// check user
const user = await User.findOne({ email });
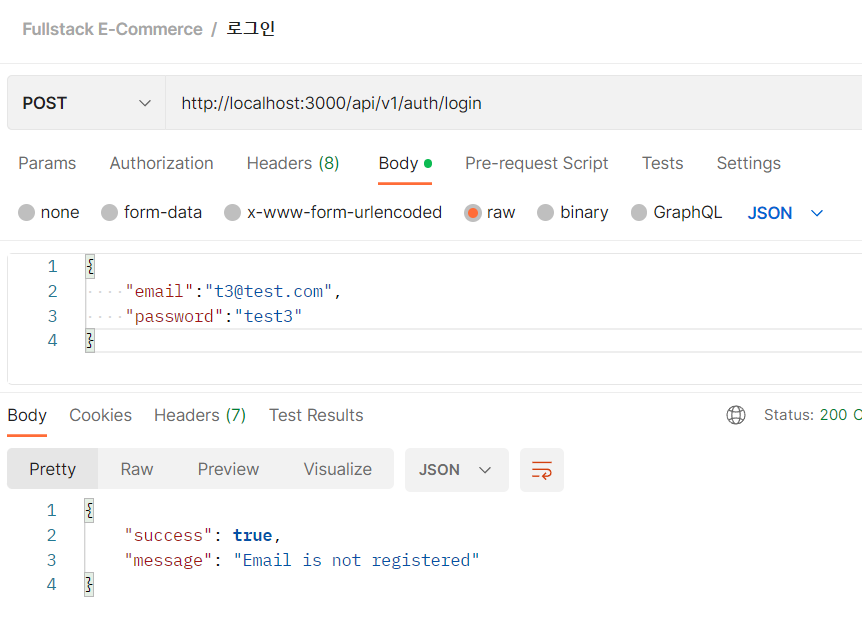
if (!user) {
return res.status(200).send({
success: true,
message: "Email is not registered",
});
}
// register user
const match = await comparePassword(password, user.password);
if (!match) {
return res.status(200).send({
success: true,
message: "Invalid password",
});
}
// token
const token = await JWT.sign({ _id: user._id }, process.env.JWT_SECRET, {
expiresIn: "7d",
});
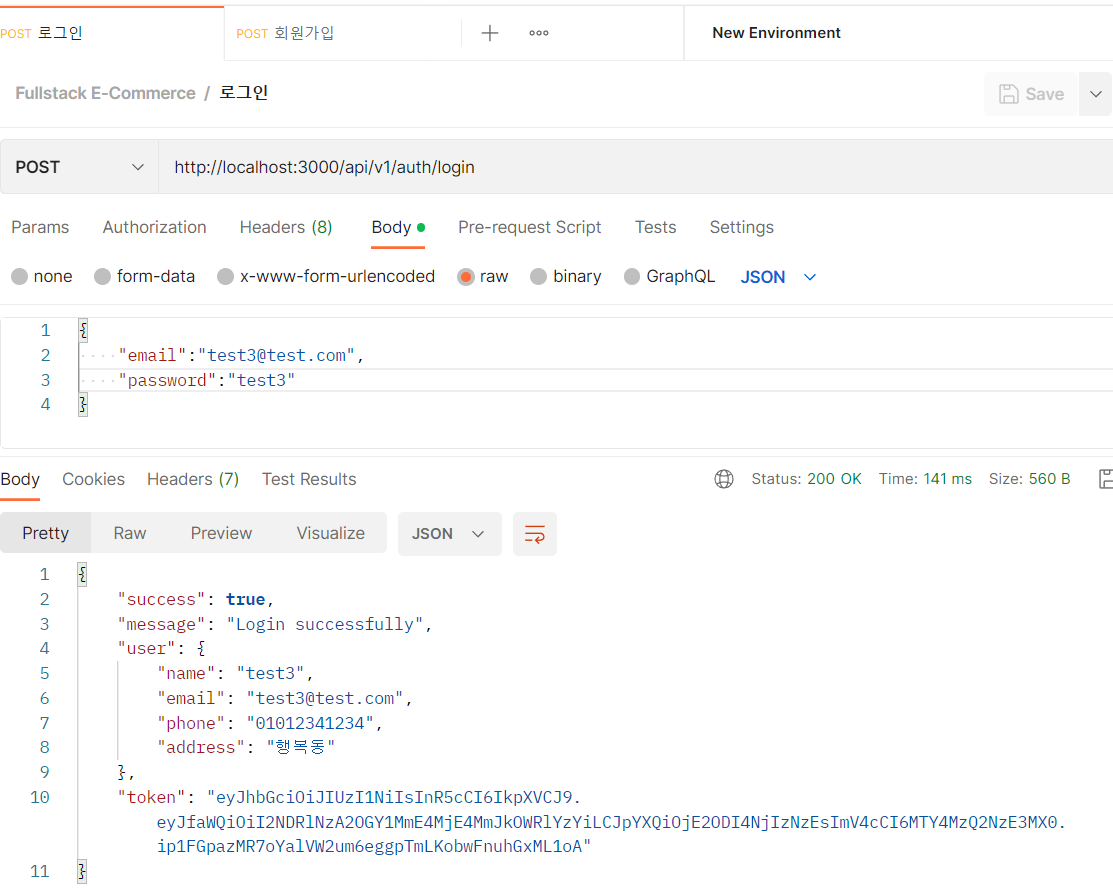
return res.status(200).send({
success: true,
message: "Login successfully",
user: {
name: user.name,
email: user.email,
phone: user.phone,
address: user.address,
},
token,
});
} catch (error) {
console.log(error);
res.status(500).send({
success: false,
message: "Error in Login",
error,
});
}
};
export const testController = async (req, res) => {};
💚 routes/authRouter.js
import express from "express";
// router object
const router = express.Router();
import {
registerController,
loginController,
testController,
} from "../controllers/authController.js";
// routing
// REGISTER || METHOD POST
router.post("/register", registerController);
// LOGIN || POST
router.post("/login", loginController);
// test routes
router.get("test", testController);
export default router;

728x90
반응형
'👩💻 백엔드(Back-End) > Node js' 카테고리의 다른 글
| [E-Commerce App with Fullstack] (5) React Setup (0) | 2023.05.01 |
|---|---|
| [E-Commerce App with Fullstack] (4) Admin Check (0) | 2023.04.30 |
| [E-Commerce App with Fullstack] (2) MongoDB Setup & Register API (0) | 2023.04.28 |
| [E-Commerce App with Fullstack] (1) 기본 환경 세팅하기 (0) | 2023.04.28 |
| [Express 웹 서버 만들기] (3) Router 객체로 라우팅 분리하기 (0) | 2023.04.27 |
Comments




